
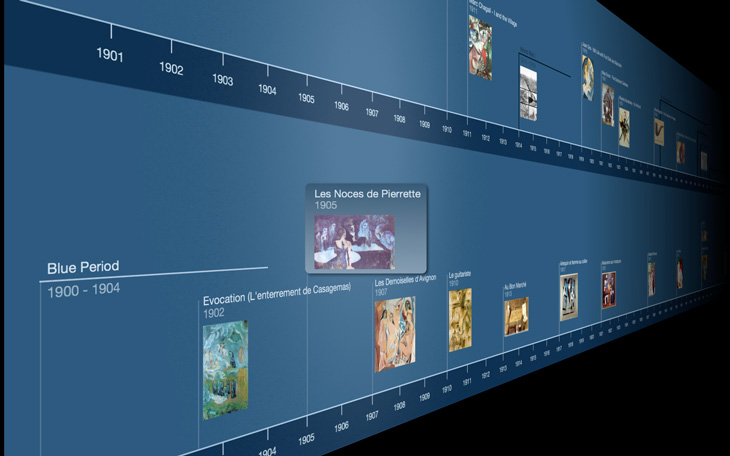
Click on it and a panel animates in offering a number of useful options, one of which is the ability to zoom in or out of your timeline (please note this is only available for 2D timelines). Zoom in and out of the timelineĪt the bottom right of Tiki-Toki timelines, you can usually find a little spanner - or tools - icon. Simply click on the little 2D/3D icon at the bottom left of your timeline, and in an instant the timeline is updated. Given the complicated 3D Maths involved, surely it must be tricky to switch between 2D and 3D version of a timeline. It has even been imitated by Google - see our list of amazing timeline designs. Our first person 3D timeline view, which we launched in 2013, has proved very popular among timeline creators. You can switch between 3D and 2D versions of your timeline by clicking on the round icon at the bottom left Switch between our 3D and 2D views at a click of a button You can also play MP3 files from the web or your own servers. For audio, we provide integration with SoundCloud.
#Creative timeline 3d mp4#
You can also play MP4 video files hosted on your own servers. Tiki-Toki supports embedding videos from popular video hosting platforms like YouTube, Vimeo and DailyMotion. When finished, simply close the content panel to return to where you were on the timeline. Select the video or audio options in the content panel's media menu, and then you can start watching a video or listening to audio from within the timeline. The story's content panel can also be populated with videos and audio. Play videos and audio within the timeline We are particularly proud of the animation that fades out the panel and expands the image. Or click on the image to view a larger version of the image. Once great thing about a story's content panel is that it automatically creates a gallery of any images you have added to the story. You can expand an image in the content panel by clicking on it Once you have read about them, why not get started creating an interactive timeline of your own. So exactly how interactive are timelines created using Tiki-Toki? Well, to answer that question, we have compiled a list of ten things that make timelines made using Tiki-Toki the most interactive on the web. For the younger generation, who have been brought up on computer games and YouTube, this is likely to be especially true. People who are taking part in an activity are far more likely to remember it than someone who is just passively staring at a static page.


The user is encouraged to interact with the timeline, to find out more about a particular event, play a video or navigate to a different period in time. They are not therefore simply static images or web pages, like what many of our competitors offer. Tiki-Toki's timelines are designed to be played with as well as to convey information. These are the technologies that we used to build Tiki-Toki Timeline Maker and, as we hope this article demonstrates, they are just as capable as Flash at achieving interactivity. And, in time, Flash got a bad reputation and its use declined, as website owners moved over to using web standards technologies such as Javascript, CSS and HTML5. People began to hate the slow-to-load and unnecessary Flash animations that greeted them on their visits to websites.

In the years that followed, interactivity blossomed in what some believe to be the web's greatest period of creativity. You could even play rudimentary games in your browser. It was arguably not until the arrival of Macromedia Flash in 1996 that the web started to become truly interactive, with web users suddenly being treated to fancy animations and pages that did not require a reload when a button was clicked. But only in the same way as sending a letter to a newspaper for publishing is interactive. Yes, that was interactive in a limited sense. For example, you'd submit a comment, wait for it to be saved to a database, have a cup of tea, and then wait for the page to reload again. But even then the experience wasn't exactly seamless. It wasn't long before ingenious developers started allowing users to contribute to websites via forums and comments. Sure, you could scroll down to view content below the fold or click on links to get to new pages but this was - in essence - not much of an advance on turning the page of a real book or newspaper. In the early days of the web, websites were little more interactive than paper pages.


 0 kommentar(er)
0 kommentar(er)
